Layout Responsivo melhor experiência para o usuário

Caminhe pela cidade: o que você vê?
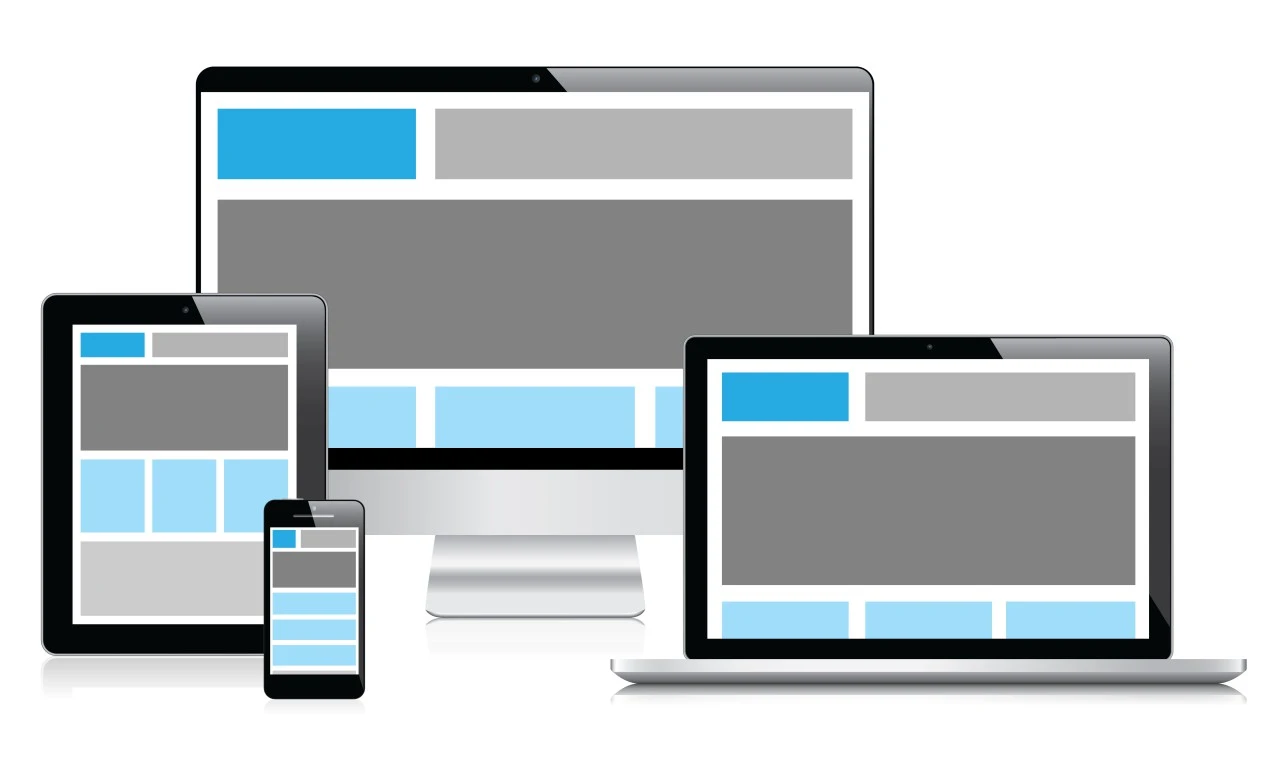
Com certeza, parte da sua resposta incluirá um montão de gente mexendo no celular. Isso porque a navegação da internet já não se limita aos desktops. Podemos navegar na internet por computadores e notebooks de diferentes tamanhos, tablets, celulares e até mesmo algumas geladeiras podem acessar o conteúdo digital. Assim, surgiu a necessidade de integrar todos esses dispositivos ao acesso e visualização da internet de uma forma compatível.
Muitos sites perdem funções importantes, imagens e conteúdo ao serem acessados por tablets ou celulares. Isso porquê sua codificação é programada visando atender os computadores de mesa ou notebooks. Nesse caso, tamanho é documento: como fazer um site que seja compatível com a infinidade de dispositivos e tamanhos de tela, sem perder o conteúdo e modificando ao mínimo o seu layout? A resposta é o Layout Responsivo.
O Layout Responsivo é uma tecnologia que vem há tempos revolucionando o modo que utilizamos a internet. Ela consiste em uma abordagem diferente na criação dos sites, buscando adaptação à diferentes frames com a menor variação de conteúdo, organização e imagens do site, possibilitando ao usuário o acesso ilimitado ao site, independentemente do local, máquina ou browser.
Como Surgiu? Ethan Marcotte , já pensando em um modo de melhorar a navegação na web em 2010, publicou no blog “A List Apart” um artigo chamado “Responsive Web Design”. Neste artigo, citou Christopher Wren, um arquiteto inglês que certa vez disse que “a arquitetura é uma arte que objetiva a eternidade”. Essa realidade, porém, não pode ser aplicada no universo da web, pois uma tecnologia que hoje é atual já se fez ultrapassada em algumas semanas. O fluxo evolutivo da internet é imenso.
O artigo publicado por Marcotte apontava uma nova forma de navegação adaptável, com uma estrutura de codificação HTML e CSS que independa do meio utilizado pelo usuário para acessar a internet. Afinal de contas, podemos acertar uma categoria do universo como foco para trabalharmos, como o desktop, mas ainda assim teremos diversas variáveis: o sistema operacional, os browsers e até mesmo a resolução da tela. Com isso em mente, Ethan criou o Layout Responsivo.
A função do Layout Responsivo é oferecer um único site pra todo mundo e, usando técnicas avançadas de CSS3, adaptar a experiência de acordo com o dispositivo. Diferente de muitos sites mobile atuais que só pensam nos 320px do iPhone, um site responsivo se adapta a todo tipo de resolução, aproveitando o melhor que cada dispositivo tem a oferecer. Queremos um site responsivo porque é a melhor experiência para o usuário, não porque seja fácil não é e nem porque está na moda.
Os 4 ingredientes principais para construção de um Layout Responsivo são:
-Media Queries CSS3
-Layout fluído
-Imagens flexíveis
-Otimizar é essencial
Hoje, a Somenek Comunicação se vale da tecnologia do Layout Responsivo em seus trabalhos, buscando sempre o aprimoramento de seus sites a uma universalidade de seu conteúdo. É uma técnica muito importante, pois valoriza muito o site e potencializa de formas incalculáveis a propagação do conteúdo do site, fator importantíssimo para nossos clientes.
Podemos demonstrar a tecnologia do Layout Responsivo com o projeto de um de nossos clientes Núcleo Imobiliária.
Confira nas imagens abaixo do projeto como o conteúdo se adapta ao formato e tamanho da tela com quase todas as mesmas funcionalidades e informações.

Compartilhe esse post: